I blogged about how HTTP/2 dependency based prioritization works in several month ago. The prioritization works fine even at that time, but there is one problem. It is a bit hard to track down and check that dependency is actually working from nghttp client logging. On the other hand, we also want a tool to measure how well server reacts to the priority hints client offers.
As a first step to tackle these problem, I added a feature to nghttp client program to output HTTP/2 transaction in well-known HAR format. We can use existing HAR file viewer to visualize the transactions and easily see how well server uses/obeys priority.
Let’s see how dependency information affects the resource transfer. Currently, nghttp prioritizes resources in 4 categories:
- HTML (highest)
- CSS (high)
- Javascripts (JS) (middle)
- images (low)
nghttp requests single HTML file and parses it while download HTML and issues additional HTTP/2 requests to server to download assets (e.g., CSS, JS and images) linked from the HTML. It does not support dynamic content yet.
I used excellent HAR file viewer in this experiment. The web content used in this experiment are taken from http2rulez, and I use nghttpx proxy server to process prioritization and content transfer scheduling.
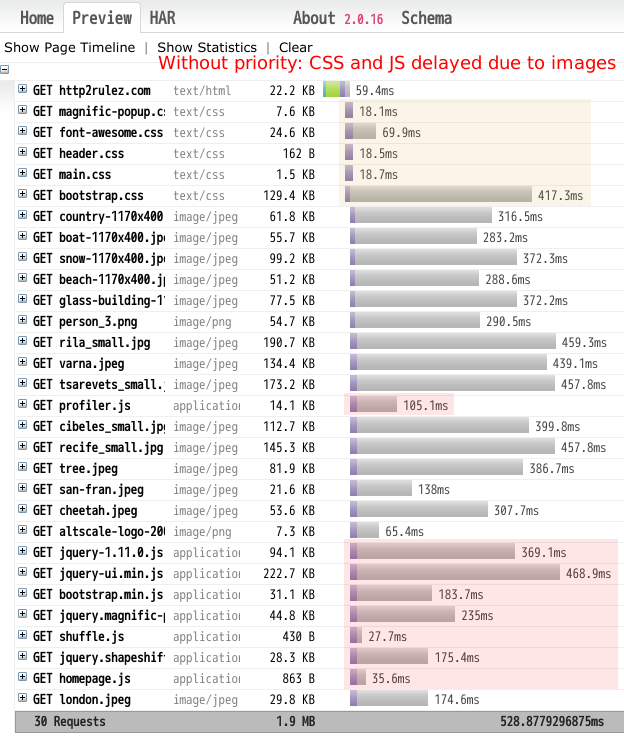
Here is the result without priority information:

CSS and JS are marked as shared orange and red respectively. As you can see, everything are interleaved and due to several image transfer, some of CSS and JS load times are quite slow. bootstrap.css was loaded in 417.3ms and jquery-ui.min.js was 468.9ms. Most images were loaded before them.
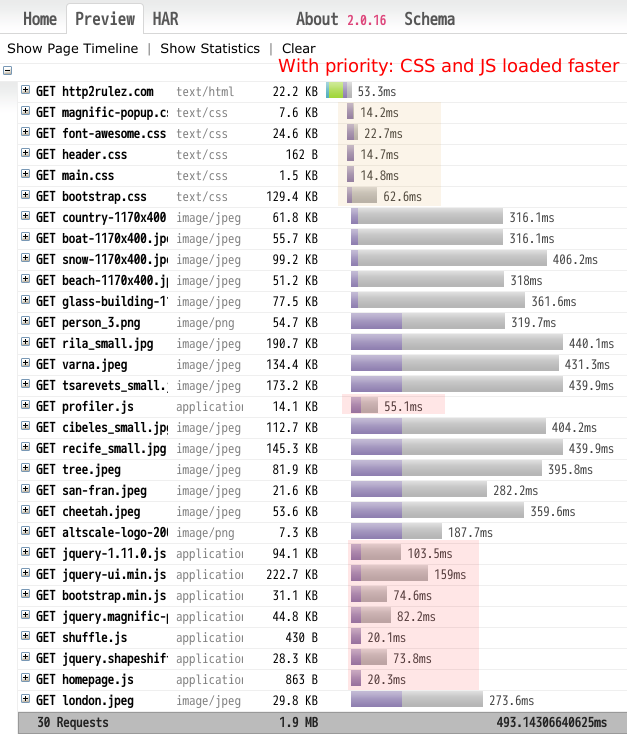
Let’s see how dependency based priority makes difference here. Here is the result with priority information:

The above picture clearly shows CSS and JS were loaded much faster than the version without priority. bootstrap.css, the 129.4KB largest CSS resource, was loaded in 62.6ms while jquery-ui.min.js was in 159ms. All CSS and JS are prioritized over images and this is exactly what the client asked to the server.